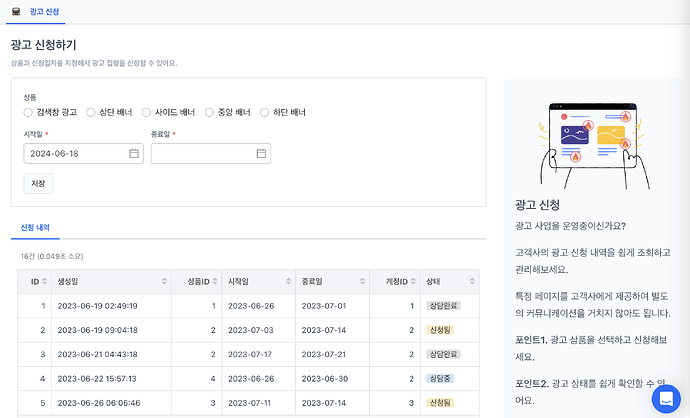
셀렉트 쇼룸의 광고 신청 페이지 YAML 코드입니다.
궁금한 점은 댓글이나 이메일, 서비스 내 채팅, 슬랙 등으로 편하게 문의주세요. 감사합니다.
menus:
- path: request-ad
name: 📺 광고 신청
pages:
- path: request-ad
class: container
title: 광고 신청하기
subtitle: 상품과 신청일자를 지정해서 광고 집행을 신청할 수 있어요.
blocks:
- type: left
style:
minWidth: 800px
width: 800px
maxHeight: calc(100vh - 100px)
overflow: scroll
blocks:
- type: query
resource: mysql.qa
sqlType: insert
showDownload: false
sql: >
insert into AdRequest
set created_at = NOW(),
product_id = :product_id,
start_date = :start_date,
end_date = :end_date,
status = '접수됨'
class: p-3 m-2 border border-slate-600 rounded drop-shadow-sm bg-white
params:
- key: product_id
label: 상품
radio:
- 1: 검색창 광고
- 2: 상단 배너
- 3: 사이드 배너
- 4: 중앙 배너
- 5: 하단 배너
class: w-100
- key: start_date
label: 시작일
format: date
required: true
defaultValueFn: >
DateTime.now().toFormat('yyyy-MM-dd')
- key: end_date
label: 종료일
format: date
required: true
- type: tab
tabOptions:
autoload: 1
tabs:
- name: 신청 내역
blocks:
- type: query
resource: mysql.qa
sqlType: select
sql: select * from AdRequest
paginationOptions:
enabled: true
perPage: 5
columns:
id:
label: ID
created_at:
label: 생성일
product_id:
label: 상품ID
start_date:
label: 시작일
formatFn: date
end_date:
label: 종료일
formatFn: date
account_id:
label: 계정ID
status:
label: 상태
color:
상담완료: gray
상담중: blue
접수됨: green
신청됨: yellow
- type: right
style:
border: 0
blocks:
- type: markdown
content: |
<div class="flex container" style="max-width: 840px">
<div class="bg-slate-50 text-slate-600 text-base w-100 rounded-2xl p-5 leading-7"
style="
background-image: url(https://files.umso.co/lib_bwRJlGVmETDRvOcA/7goimcetu5sbgzpk.png);
background-size: 25vh;
background-position: center 5%;
background-repeat: no-repeat;
padding-top: 23vh !important;
min-width: 300px
"
>
### 광고 신청
광고 사업을 운영중이신가요?
고객사의 광고 신청 내역을 쉽게 조회하고 관리해보세요.
특정 페이지를 고객사에게 제공하여 별도의 커뮤니케이션을 거치지 않아도 됩니다.
**포인트1.** 광고 삼품을 선택하고 신청해보세요.
**포인트2.** 광고 상태를 쉽게 확인할 수 있어요.
</div>
</div>