Chartjs 스크립트를 그대로 사용하고 싶을때 displayFn과 함께 사용할 수 있습니다.
display: chartjs
- chartjs 스크립트를 사용할 수 있습니다.
- ChatGPT 등을 통해 더 잘 활용할 수 있습니다. (e.g. “chartjs로 bar 그리는 js 코드를 알려줘”)
displayFn
- block.id와 displayFn안에 차트를 그릴때 ID가 동일해야합니다.
- sqlMany 기능이 추가되었습니다. (여러개 쿼리 실행시 rows[0], rows[1] 안에 각각 결과가 담깁니다: 지난주/이번주 데이터 비교 등에 사용 가능)
- displayFn안에서 쓸수있는 변수: rows, id, openModal, openAction,
_lodash 데이터 처리용
예시 YAML 코드

menus:
- path: pages/8y_rbk-6
name: Chartjs
pages:
- path: pages/8y_rbk-6
# title: 제목
# subtitle: 내용
blocks:
- type: query
resource: mysql.qa
sqlType: select
sql: >
SELECT DATE(created_at), COUNT(id) FROM TestLog
WHERE created_at > '2024-05-15'
GROUP BY 1
modals:
- path: view
blocks:
- type: query
resource: mysql.qa
sqlType: select
sql: SELECT :id
params:
- key: id
valueFromRow: id
display: chartjs
displayFn: |
const data = {
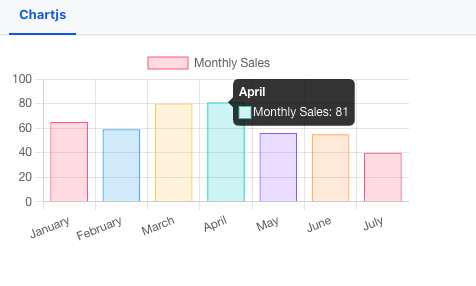
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [{
label: 'Monthly Sales',
data: [65, 59, 80, 81, 56, 55, 40],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)',
'rgba(255, 99, 132, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)',
'rgba(255, 99, 132, 1)'
],
borderWidth: 1
}]
};
const config = {
type: 'bar',
data: data,
options: {
scales: {
y: {
beginAtZero: true
}
},
onClick: (event, elements) => {
if (elements.length > 0) {
const element = elements[0];
const label = data.labels[element.index];
const value = data.datasets[element.datasetIndex].data[element.index];
// alert(`Label: ${label}\nValue: ${value}`);
openModal('view', {id: label})
}
}
}
};
const myBarChart = new Chart(ctx, config);
